
2018–Ongoing
Design system for all Group Nine Media brands powered by shared components & themed brand libraries.
My Role
Design Lead
Documentation
Credits
Design: Matt Sullivan, Joslin Lee
Direction: Chris Skae
Development: Chris Bradshaw, Sam O’Donnell, Ashley Hartt, Thomas Stang, Ceci Goss, Russ Storms
Product Management: Tara Kalmanson, Olivia Mvonkany

Background
Group Nine Media Company was formed when four individually owned and operated media brands (The Dodo, Thrillist, NowThis News, and Seeker) merged. A short time after the initial merger PopSugar was acquired and welcomed into the family of brands.
The core output of the brands was nearly identical with all producing written & video content covering a specialized subject area. Each brand however was producing and presenting their work in formats that required individualized support and attention. In order to most effectively scale and support each of the brand websites the creation of a centrally managed web platform and design system was necessary .
Our goal was to create a unified design system to support the websites of all G9 brands without compromising the capacity for brand expression, thus eliminating repetitive design work & making space for our team to focus on bigger problems.
Process
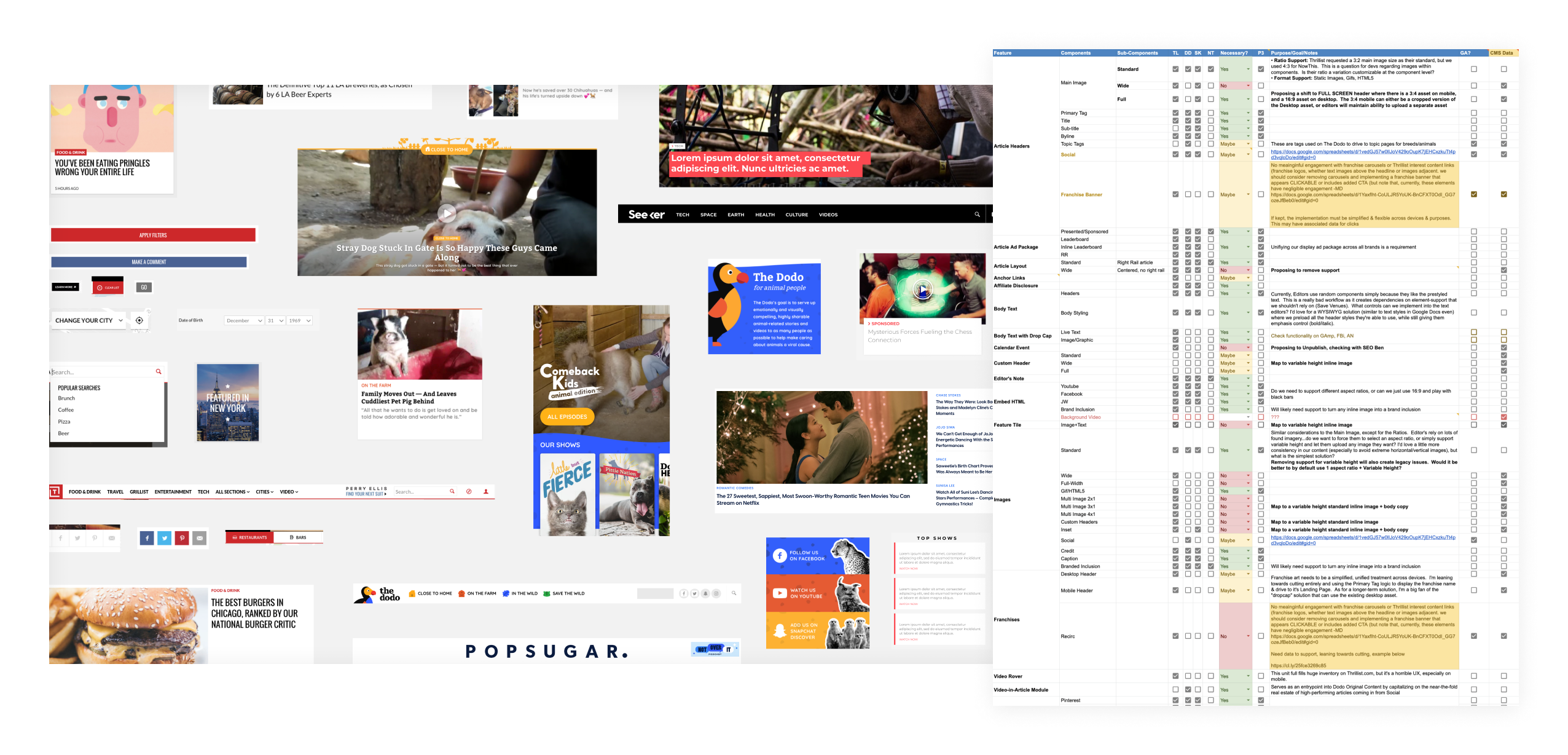
My team and I performed an audit of all styles, components, and patterns throughout the sites, along the way identifying opportunities to combine and unify. We confidently flagged over 100 features which had fallen out of use and would no longer require support to be sunsetted during the course of this excercise.

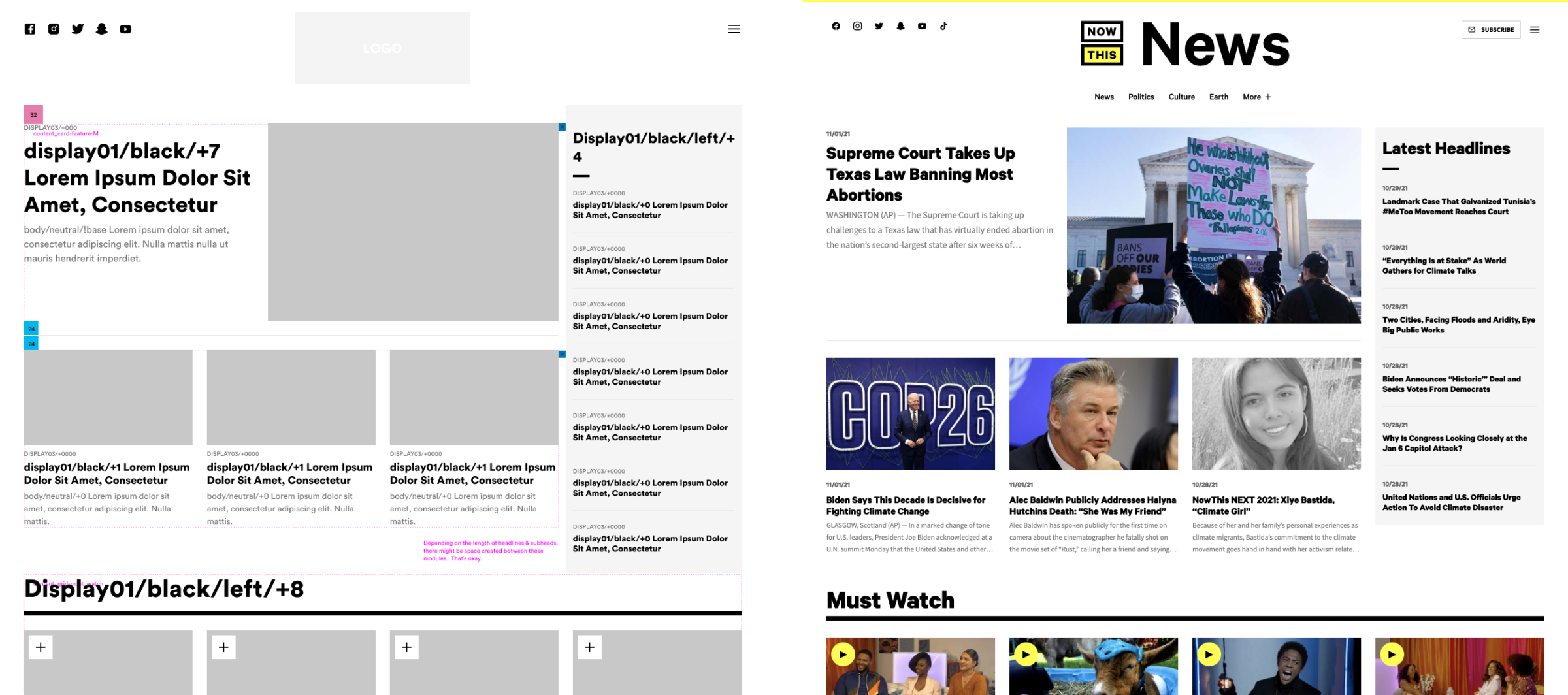
With input from brand leads, I designed unified “lowest common denominator” components for our most relied upon site elements such as article & video node page elements, content cards, site navigation, page footers, etc. These components were designed, built, and staged on a rolling basis with a phase one goal of getting a single brand —NowThis News— live and powered entirely by the system. We achieved this goal and launched nowthisnews.com inside of our hard timeline of 6 months. Though, due to time constraints and team bandwidth, V1 of the system was built fairly inflexibly: a problem that my team and I were anxious to solve for.

Growing Pains
At the time that we embarked on this project we were a Sketch based team and had been to pursuing InVision Design System Manager (DSM) to power our workflow. We quickly outgrew the features afforded to us by DSM and the plug-in dependant workflow quickly became cumbersome and unintuitive.
Our usecase was fairly unique in that we created a brand agnostic wireframe library which would pass components to individualized brand libraries to assume thier uniquely themed color and type tokens. A main benefit of this workflow is that designers throughout the org could pull components from the branded libraries into their designs with spacing, variants, and proper linkages to documentation preserved, eliminating confusion at the handoff stage and creating an ecosystem of interdependant design elements.
After a research campaign spearheaded by my teammate Matt we committed to a Figma migration. This decision removed a number of workflow barriers for our team and truly helped to open the door for me to explore and develop a much more succesful approach to our team’s component design using Figma variants and autolayout.

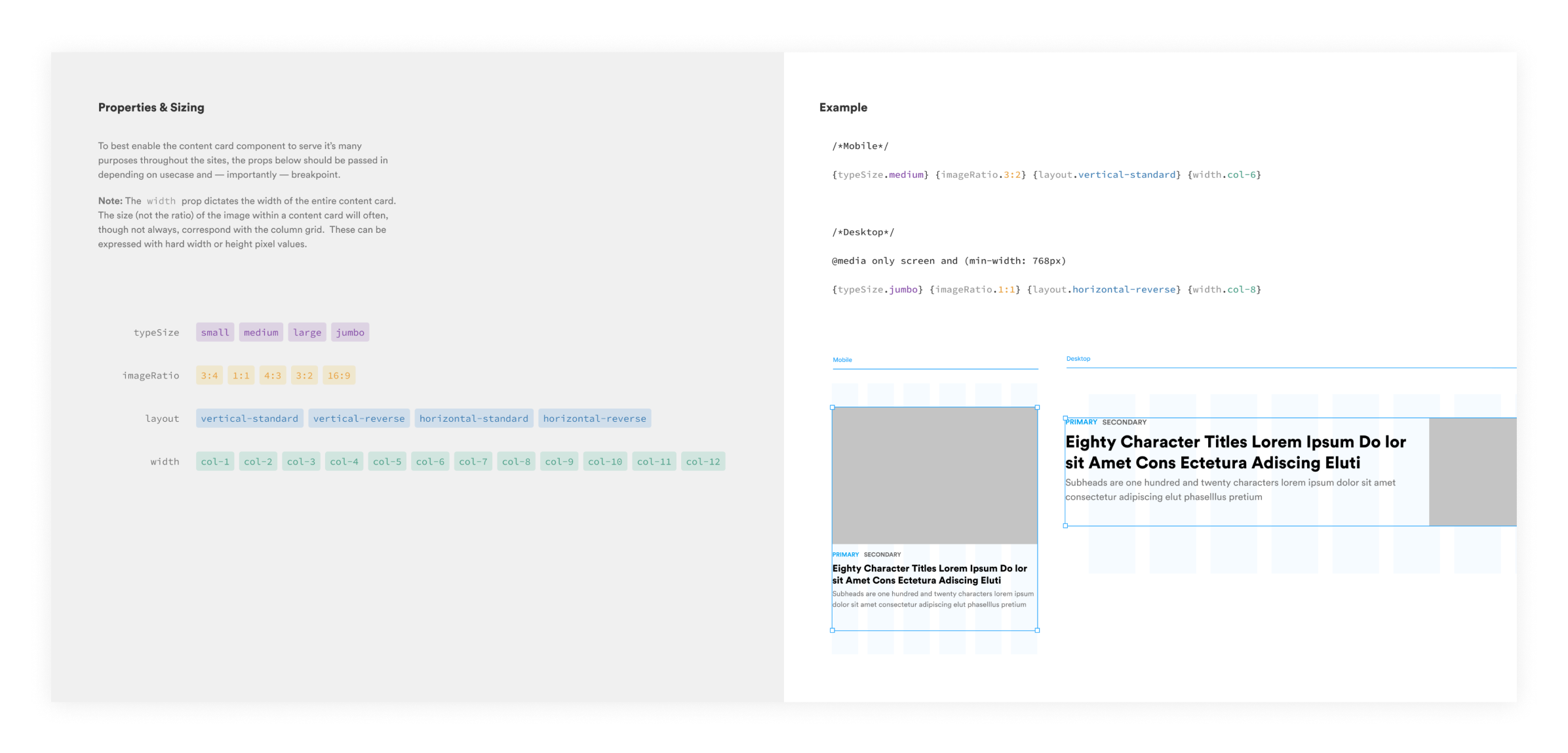
Highlight: Content Cards & Course Correcting
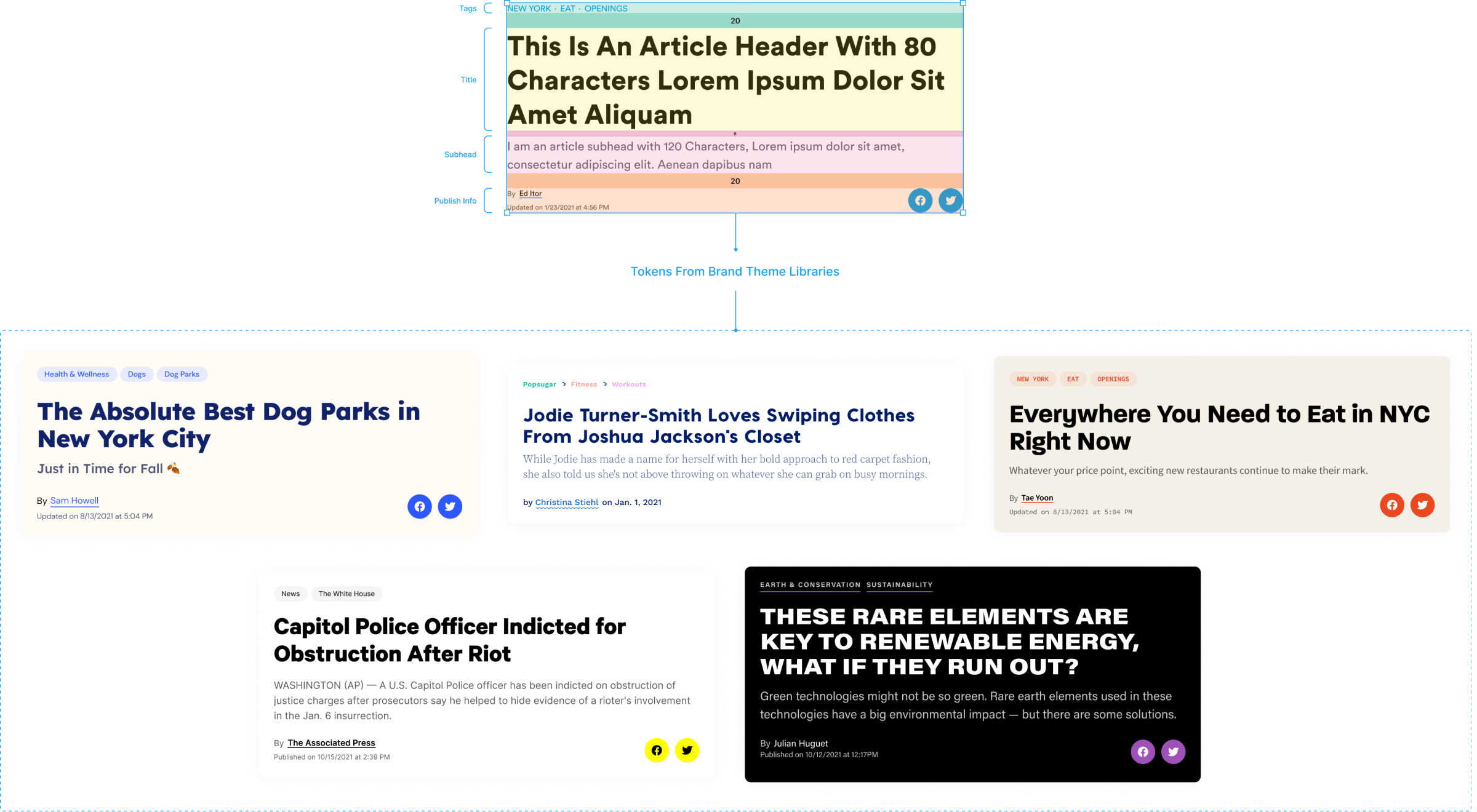
In the interest of time, it had been our initial practice to build a new component each time we needed a different expression of an existing one, this was especially problematic in our content card components. Our “menu” of content card components, all made up of the same basic ingredients and serving the sole purpose of linking to content nodes, topped 40. This was in direct contrast to our initial project goal and was not sustainable, I brought this to my team.
I lead the reconfiguration of this workhorse component and was able to successfully reduce the number of content card components which required support from 40+ to 4. Any content card across any of the G9 brands are now powered by one of these 4 components with some inventive useage of variants.
This content card rethink demanded a reexamination of our specing process. I found that by educating myself on coding practices that might best achieve the flexibilty I needed from the components I was designing and then including documentation that resembles code minimized the gap in our conversation and had us “speaking the same language” more than ever. This is now a standard practice in our spec workflow and has resulted in much more flexible builds, avoiding bloat in our system.

Takeaways
Always Be Learning. My team and I did not do it perfectly on the first try. We went back to the drawing board more than once, reassessing our processes and tools along the way. Each time were made more productive for having done it. Similarly, if one way of working is not working best, know when to fix it and when to leave it for something new.
Staying Close & Embracing Change. The learning curve to get our entire team of designers, engineers, and PMs thinking and working differently was steep at times. Educating other teams about our methods and gathering feedback was crucial in shaping a system that works best for everybody.
Advocation. Good work and a good foundation takes time to develop and to maintain. Unless you’re responsible for system maintenance that can be very easy to lose site of.
By nature of the project it remains a work in progress and continues to be contributed to & refined.
All correspondence welcome at hello@derekspringsteen.com